
Progress Bar FREE Infographic Maker
Create a Free Infographic* What is a Progress Bar Infographic? A progress bar infographic is a visual representation of progress towards a particular goal or task. It typically consists of a horizontal bar divided into sections, with each section representing a certain amount of progress.

Animated Progress Bar CSS CSS Tutorial YouTube
The progress span gets hidden on pageload and is then faded in when the bar animation is finished. I also needed the progress bar to resize with the container when the browser gets resized. jQuery's width() only returns px, so I needed a little workaround. jQuery('.meter-wrapper .progress').hide(); jQuery(".meter > span").each(function()

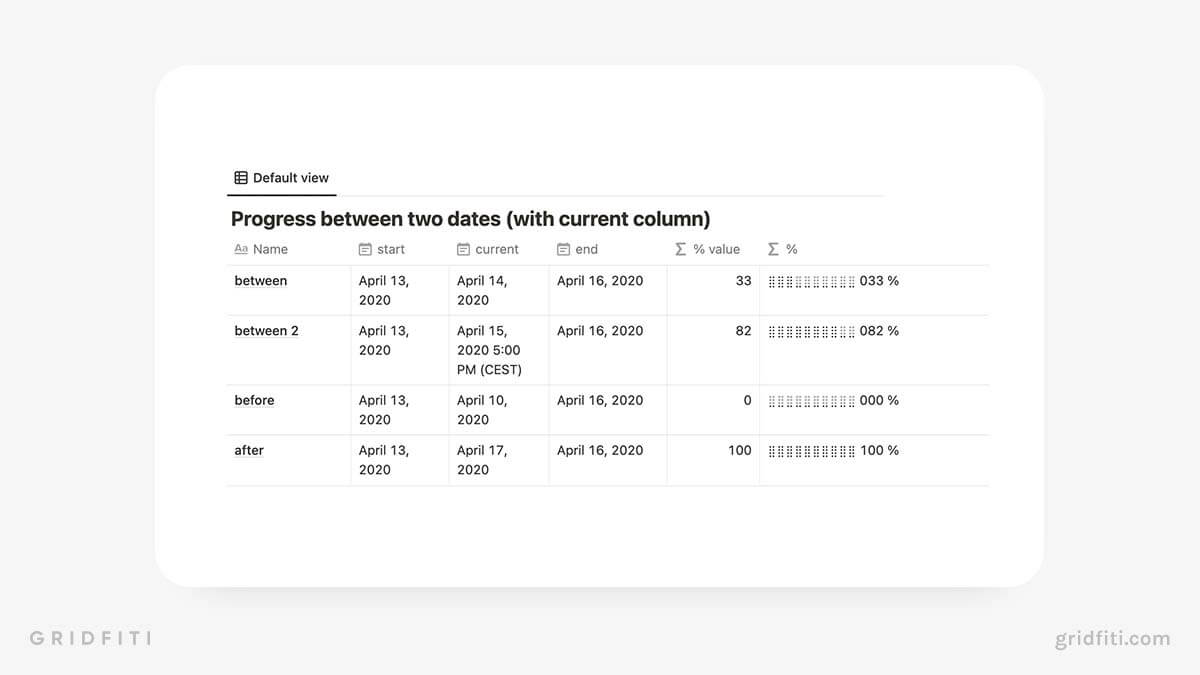
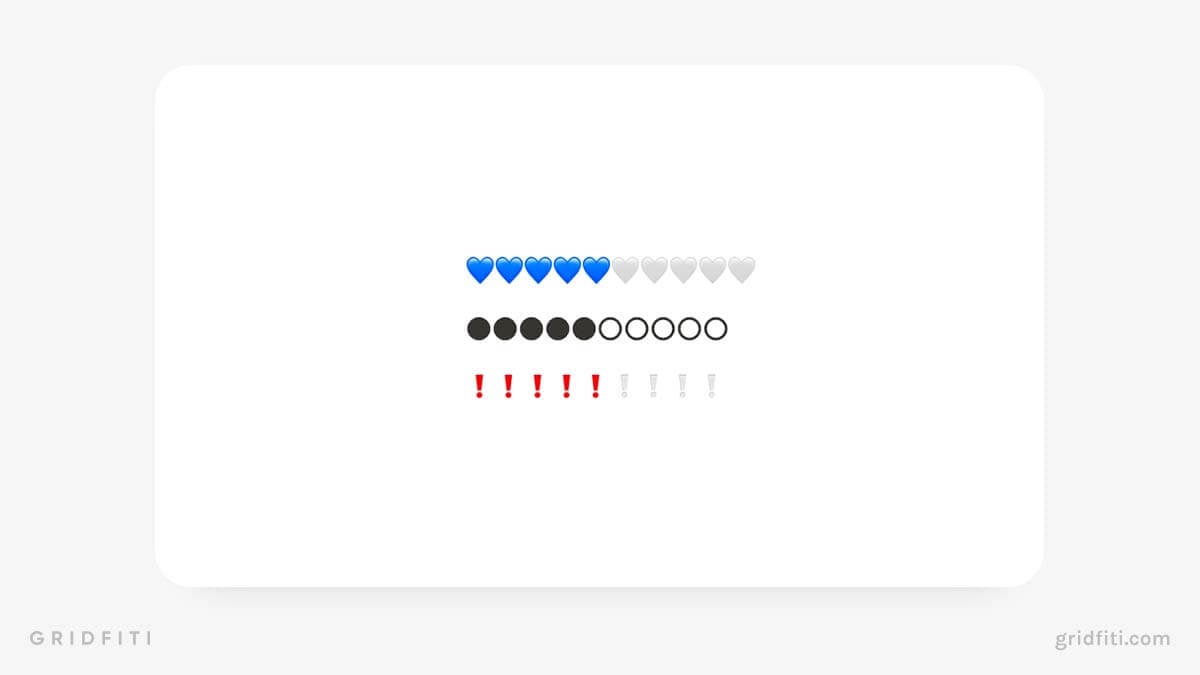
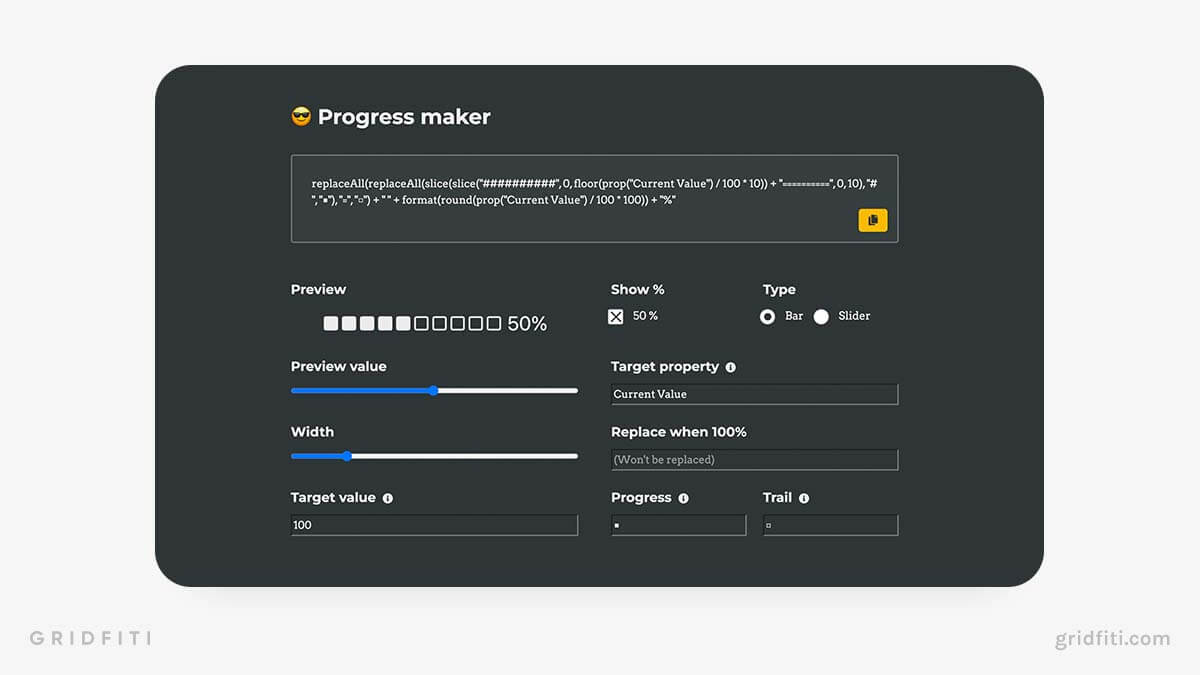
Notion Progress Bars A Full Guide with Generators, Formulas & More
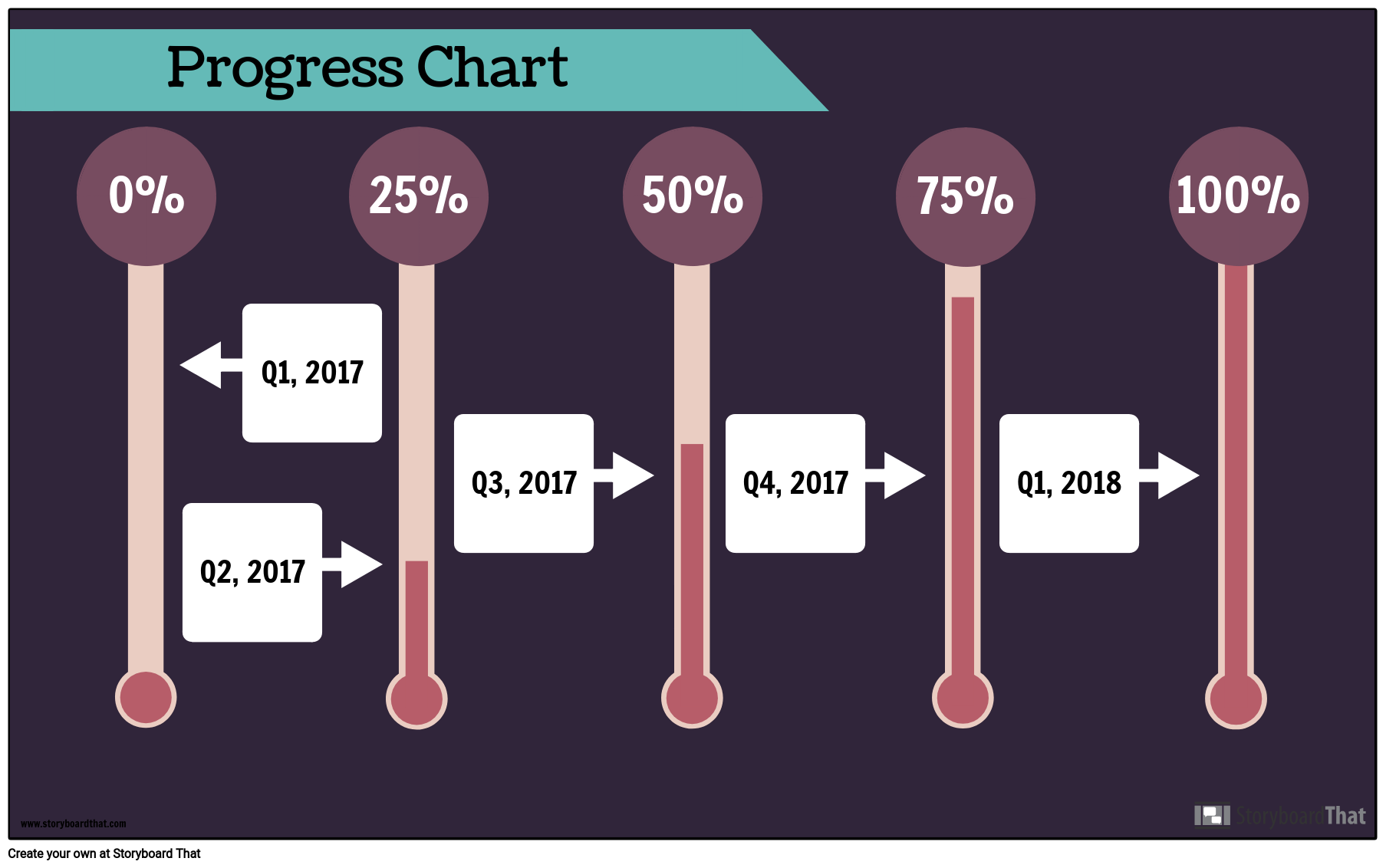
The progress bar graph displays filled bars that proportionally indicate how much of a planned activity or goal has been completed. After defining your project goals and milestones, this chart helps you to visualize and keep track of your team's work. How to make a progress bar chart with Vizzlo?

12 Best WordPress Progress Bar Plugin 2019 (Free & Premium) Frip.in
35+ CSS Progress Bars. April 7, 2023. Welcome to our collection of CSS progress bars! In this carefully curated compilation, we have gathered a diverse selection of hand-picked free HTML and CSS progress bar code examples sourced from reputable platforms such as CodePen, GitHub, and other valuable resources. With our April 2023 update, we are.

Notion Progress Bars A Full Guide with Generators, Formulas & More
Project Progress Numbers can be from 0 to 100. Fill Color (Note: These bars are 102 x 15 pixels and they are in png format.) Save it and upload it to your own image host. Don't have an image host? Try Photobucket or ImageShack. :: What is It? :: The Percent Bar Maker is a button maker (of sorts).

Create Step Progress Bar Using HTML And CSS html css step progress bar YouTube
Progress Bar Chart Generator is a free online tool that allows you to create and customize a progress bar chart that shows the status of your project or goal. You can use it to visualize and communicate your progress. This Progress Bar Chart Generator surport both line progress bar and circular progress bar. Relation Chart Generator

Animated Progress Bar Using Html Css And Javascript Youtube Images
This section describes how to create a progress bar chart using the Image-Chart API. Progress bar are excellent to show the progress of something associated with your customer, your product or anything else. We have made it really easy to setup.

Progress Bar Generator Add Progress Bar to Videos Online VEED.IO
Now that everything is set up, we can start creating our basic progress bar with HTML. Creating a Basic Progress Bar with HTML. The first step to creating a basic progress bar is to create a new HTML file and set up the basic structure. We'll need to include the HTML5 doctype declaration and opening and closing the html, head, and body tags.

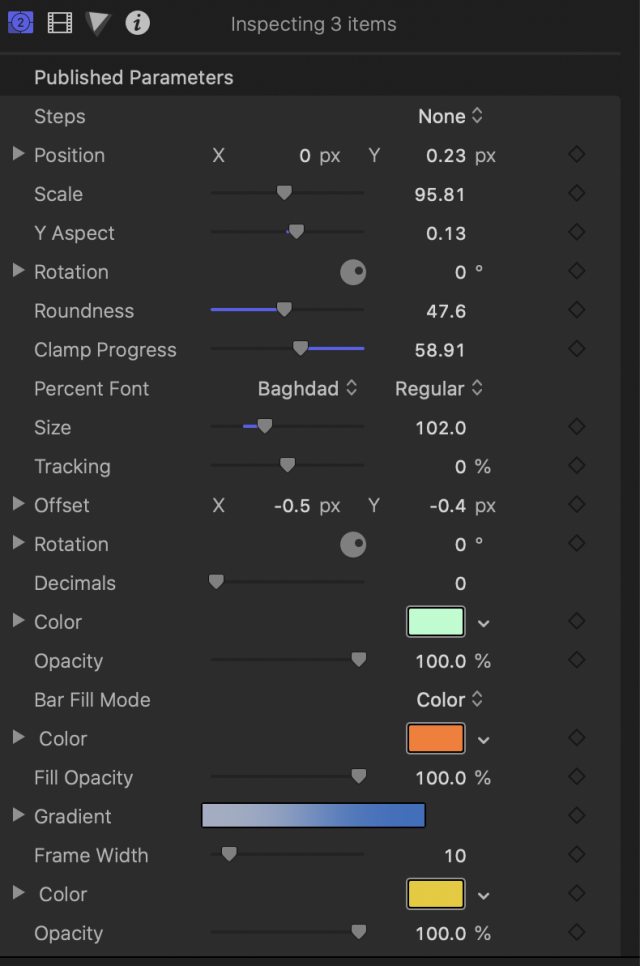
Simple Progress Bar Luca Visual FX
LoadingBar.js is a highly flexible, open sourced progress bar library based on SVG. 50 50 0 Ease of Use use it simply by adding a ldBar css class to create your own progress bar.
50 Rich Presets various prebuilt styles of progress bar for you to choose, by simply adding a data-preset attribute. data-preset="circle" 50
7 Best jQuery Progress Bar Plugins & Examples 2023 Colorlib
With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. ProgressBar.js is lightweight, MIT licensed and.

Simple Progress Bar Luca Visual FX
Loading.io is a powerful online tool that lets you create stunning loading icons and animations with SVG, CSS, GIF and PNG formats. You can customize your own preloaders, animated text and more with easy-to-use options and previews. Whether you need a loading indicator for your website or app, or a simple animated icon, loading.io has you covered.

Create A Circular Progress Bar Using Html And Css Images
A CSS progress bar is a great way to let a user know what is going on and how long something is taking. These progress bars need to be real-time and updated without any freezing or lagging, otherwise, that might deter users away from poor performance. What Might You Use A Progress Bar For?

Game Progress Bar PNG Image, Yellow Game Progress Bar, Progress Bar, Green Progress Bar, Game
Create a Horizontal Progress Bars for Slides Site Generator to showcase progress in a beautiful, animated visual representation. It's free, easily customizable & mobile-friendly.. Image Hotspot Telegram Chat WhatsApp Chat Audio Player Logo Slider.. The Progress Bar widget is designed to comply with the General Data Protection Regulation.

Notion Progress Bars A Full Guide with Generators, Formulas & More
Embedding a dynamic progress bar into your video increases engagement on social media sites like Instagram and Twitter. Kapwing is an easy online tool that allows you to add a dynamic progress bar to the bottom of your video or GIF. Simply upload your video, click on Elements, and select Add progress bar. You'll be able to easily adjust the.

Progress Bar Vector Art, Icons, and Graphics for Free Download
Progress Bar Vector Images - 19,928 royalty free vector graphics and clipart matching Progress Bar 1 of 100 Sponsored Vectors Click here to save 15% on all subscriptions and packs Related Searches bar design elements symbol template design sign icons website web digital set illustration background graphic graph progress progress indicator

CSS Progress bar with indicator
Learn how to create responsive and customizable progress bars with W3.CSS, a modern CSS framework. W3.CSS progress bars are easy to use and compatible with all browsers. You can also try different colors and styles with the W3Schools online code editor.